Senior Digital Product Designer based in Camden Town |
I’m an experienced senior Digital Product Designer and SCSS Developer that has worked across startup, FinTech, private and public sector products, continually proving innovation, motivation, and high-quality work. I’m goal-focused, enjoy stakeholder engagement and aim to collaborate with other inspired developers, designers and organisations, developing their businesses and brands.
On leaving school I studied Engineering and getting a distinction secured me an apprenticeship with Jaguar as an automotive technician. Three years later I was fully qualified.
It was while at Jaguar that I realised I was capable of much more as I spent most of my time eyeing up the cars and thinking about how amazing Jaguars could be if they were designed differently. When the X-Type was revealed, that was it, I knew I wanted to be a designer. Seeing a brand such as Jaguar making such monumental mistakes was something that inspired me to leave my job, Southampton and study design. It was at this point I realised I had a genuine thirst to make things better. I worked at Southampton dockyards working 84 hour weeks repairing freight trains to save up the money to put myself through university and as soon as I could I enrolled myself on the BA (Hons) Automotive Design course in Wales.
While studying I was opened up to the world of design but soon found I could utilise skills I had been taught in the past; to quickly problem solve, to do a job properly and to think outside the box. The course was about much more than cars, it was about design in general, the world, technological advancements, history, branding and most importantly, people. For me, making a difference for the better is something that fuels my ambition to learn as I think a designer should work in society for society in whichever discipline.
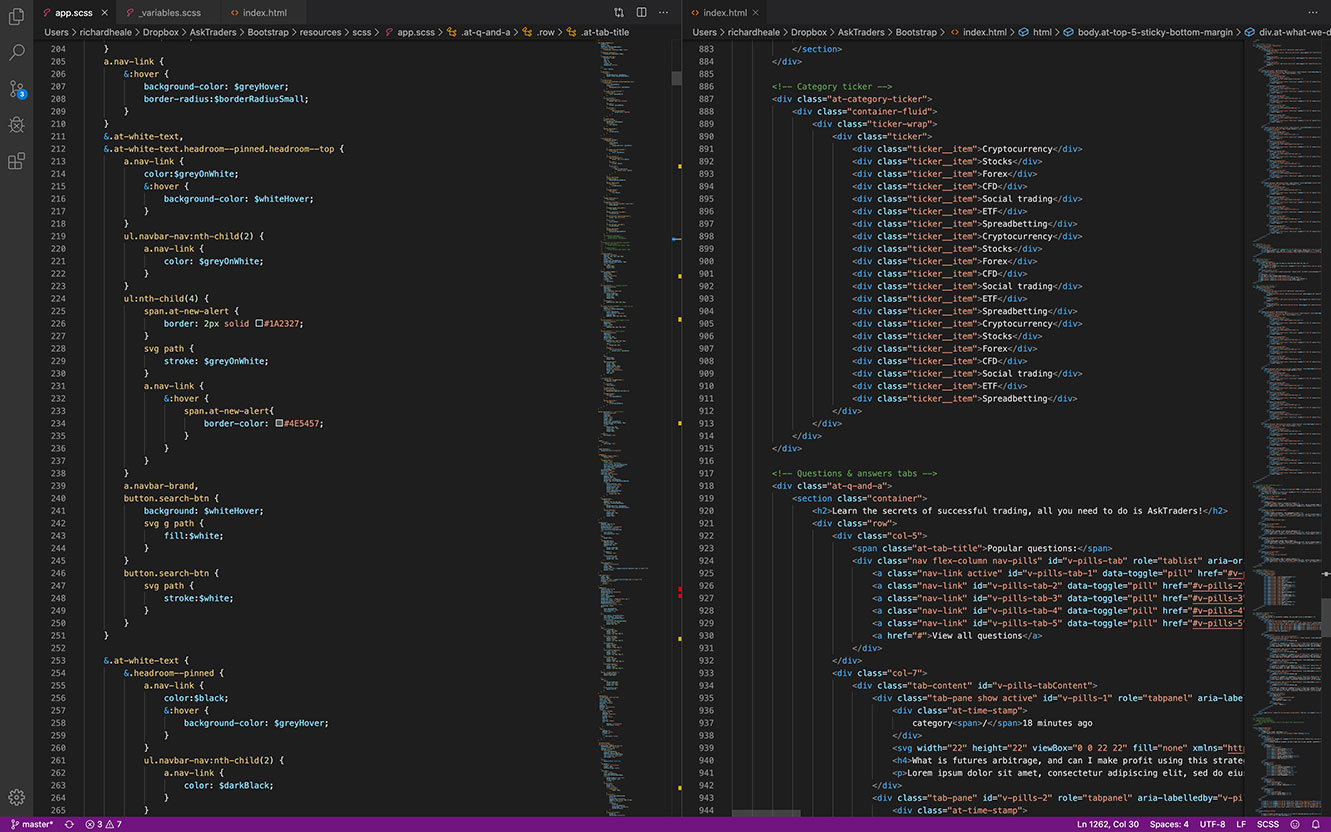
I chose to specialise in digital products because there is massive scope for me to be creative - the software industry is in its infancy which means - developing novel ideas, solving interesting problems that have yet to be solved and working on lots of innovative projects. I apply the design process and create prototypes using paper and pen, shareable and interactive wireframes or responsive HTML/SCSS in the browser. My degree gave me a good foundation on which to build as I'm now really seeing how my background has helped me carve out the role of a senior product designer.
Skills:
(1) User experience design; (2) user interface design; (3) interaction design; (4) service design; (5) data visualisation and big data; (6) HTML and SCSS responsive rapid prototyping; (7) Xcode (Swift) for native mobile apps; (8) wireframing (Sketch, Mockingbird, Figma); (9) CRO (Conversion Rate Optimisation); (10) A/B testing; (11) usability testing; (12) user research/discovery phase; (13) competitor analysis; (14) Sketch, Figma & Adobe CS; (15) methodologies (Agile, Scrum, Kanban, Lean); (16) heuristic evaluation; (17) interviewing; (18) personas; (19) information architecture; (20) site maps; (21) workshops; (22) Google Analytics; (23) WordPress; (24) copywriting; (25) traditional sketching and rendering.
Responsible for:
(1) Ownership, enhancement and creation of end-to-end design of product; (2) approaching business problems using Design Thinking processes and User-Centred Design (UCD); (3) framing problems and solutions from a user’s perspective; (4) designing solutions that meet business requirements and user needs within the technical constraints of the project; (5) leading and providing QA on the work of other designers and devs in the team; (6) executing interaction design and visual design as a part of a multi-disciplinary team to a physical product design standard; (7) user journey mapping and carrying out interviews; (8) coaching designers and non-designers on the design process; (9) collaborating on user experience planning with project managers and product owners; (10) researching user experience and technology trends.
Achievements:
(1) Invented & patented world’s first accessible wind resistant umbrella; (2) published paper ‘Five Questions', submitted and delivered at Cumulus, an international design conference held at Schwäbisch Gmünd, Germany – paper challenges origins of great design and great designers.
View Work chevron_rightcopyright © Richard Heale